Dans cet article, je compile pour vous les outils avec lesquels j’ai travaillé ces dernières années pour développer la partie design UX de mon travail.
Et je ne dis pas ça juste pour me donner bonne conscience, je les ai vraiment essayés (cette recommandation de choses que je n’ai pas essayées ne me convient pas).
J’ai séparé les outils par catégories, mais je vous recommande de les regarder tous, vous pourriez en trouver certains que vous ne connaissiez pas.
- Outils de conceptualisation et de gestion de projet
- Outils de recherche et de test UX
- Outils d’analyse
Je dis aussi que si vous voulez lire plus en profondeur sur la conception de l’expérience utilisateur, lisez les articles de cette catégorie.
1. Outils de conceptualisation et de gestion de projet
Avant de commencer par les outils « pratiques », je pense qu’il est important de lister ceux qui permettent de bien conceptualiser le projet et de partir sur une bonne gestion.
Sans eux, il est facile de se déconcentrer et de se retrouver avec tout déconnecté les uns des autres.
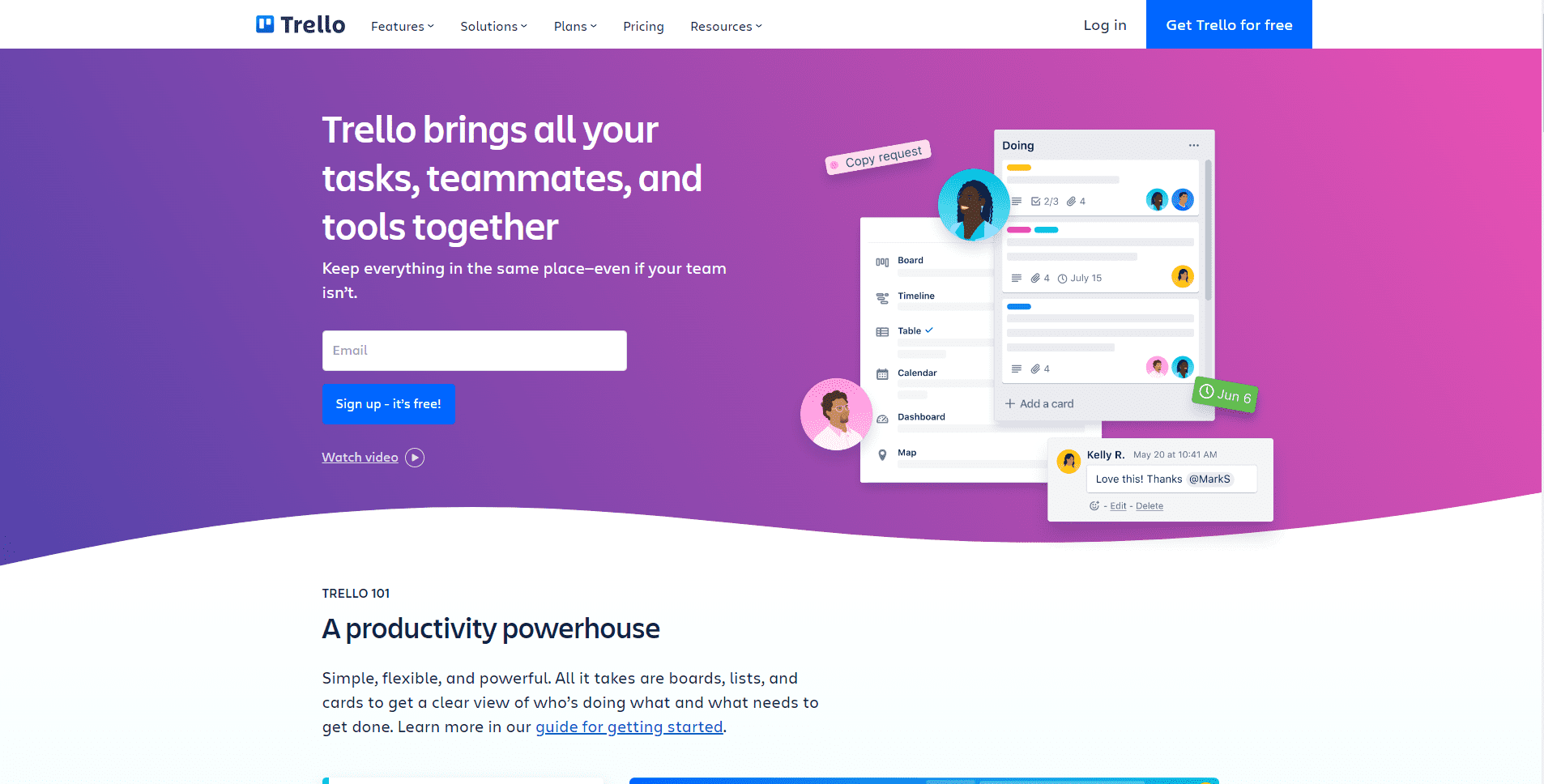
Trello
C’est un classique, mais il fonctionne très bien (et il est également gratuit). Avec Trello, vous pouvez créer différents tableaux avec des projets, attribuer des catégories aux différentes tâches et les déplacer d’une colonne à l’autre en fonction du statut de la tâche.
Cette façon de travailler est très pratique, car d’un seul coup d’œil, vous pouvez voir le statut de chaque tâche, ainsi que la personne qui y est affectée, l’évolution des sous-tâches et si des informations supplémentaires sont disponibles.
Trello a également une bonne intégration avec d’autres plateformes, telles que Google Drive, Dropbox, Slack, Confluence et bien d’autres.
Lean UX (Canvas et livre)
Il ne s’agit pas d’un outil en tant que tel, mais plutôt d’un cadre créé par Jeff Gothelf qui vous permettra de jeter les bases du projet d’un point de vue commercial.
Cela vous permet de vous concentrer sur la recherche de la bonne solution pour l’entreprise, plutôt que de chercher des solutions « juste parce que » ou pour des problèmes qui ne sont pas vraiment des problèmes (ou qui ne sont pas pertinents). En bref, elle évite la mentalité des « solutions à la recherche de problèmes ».
Si vous souhaitez savoir comment appliquer la méthodologie Lean à l’UX, le même auteur a publié un livre dans lequel il explique le cadre en détail : « Lean UX : how to apply lean principles to improve user experience ». Il comprend également des sujets liés à la productivité et au travail en équipe. Vous pouvez le trouver sur Amazon (voir prix).
MindMeister
MindMeister est un outil qui, lorsque vous l’ouvrez, vous pensez d’abord que ce qu’il vous permet de faire peut déjà être fait avec Miro, Figma ou similaire… mais laissez-moi vous expliquer de quoi il s’agit.
Avec MindMeister, vous pouvez planifier des projets, mais aussi relier les idées et les concepts qui apparaissent dans la recherche UX et, de cette façon, commencer à voir des modèles. Et vous pouvez le faire automatiquement, sans avoir à vous soucier de savoir si un élément est bien lié à un autre. Et si vous changez le mode de visualisation, vous pouvez aussi l’utiliser pour faire un bon plan de site d’un site web.
Il présente également d’autres avantages : vous pouvez joindre des documents, exporter la carte, ajouter des commentaires, disposer d’un contrôle de version, etc.
2. Outils de recherche UX
La recherche est l’astuce. Et au-delà, il est également important d’avoir à portée de main de bons outils qui permettent de collecter toutes ces informations de manière décente, sans qu’elles soient éparpillées et sans pouvoir en tirer des conclusions.
Pour cela, je recommande les outils suivants.
UseBerry
Ils se définissent comme des analystes de prototypes sans code, ce qui résume assez bien ce que vous pouvez faire avec cet outil : vous pouvez tester un flux (ou un seul écran), même s’il n’est pas implémenté, et le tester avec des utilisateurs.
Vous n’avez littéralement pas besoin d’avoir développé quoi que ce soit, il vous suffit d’installer leur plugin (qui s’intègre à 100% à Figma, Sketch et Adobe XD), de décider ce que vous voulez tester et d’obtenir le lien pour le partager.
Avec Useberry, vous pouvez obtenir des cartes thermiques, faire des tests en cinq secondes, des tests au premier clic, demander à l’utilisateur quelle option il préfère lorsqu’on lui en présente plusieurs… et ainsi de suite.
Optimal Workshop
Je n’ai pas encore trouvé de meilleur outil qu’Optimal Workshop. Avec lui, vous pouvez réaliser des exercices de tri de cartes et de test d’arbres, des enquêtes, des recherches qualitatives et bien plus encore.
Typeform et Google Forms
Tous deux vous permettent de créer des enquêtes à envoyer à vos utilisateurs actuels pour connaître leur opinion sur une certaine fonctionnalité, apprendre à les connaître un peu mieux, etc.
Il suffit de créer l’enquête, de copier l’adresse à partager et de l’envoyer par courrier électronique, de l’ajouter à un endroit bien visible du site web ou de la partager sur les réseaux sociaux.
Par exemple, j’utilise Typeform pour envoyer chaque mois l’enquête SUS, qui me permet d’obtenir des mesures sur la façon dont les utilisateurs perçoivent la convivialité d’une interface.
Make My Persona
Si vous devez créer des personas d’utilisateurs, vous allez adorer cet outil de Hubspot. Make my persona vous permet de créer un modèle étape par étape que vous pouvez facilement exporter avec toutes les informations sur votre persona : tranche d’âge, profession, type d’entreprise, mode de travail, etc.
Miro
Avec Miro, vous pourrez réaliser des séances de brainstorming, des parcours utilisateurs ou clients, des wireframes, des Design Sprints, des recherches, etc.
3. Outils d’analyse
J’adore tous ces outils. Je suppose que c’est parce qu’ils me permettent de voir ce que font les utilisateurs sur le site web ou l’application : comment ils l’utilisent, où ils ont une sorte de « confusion », où ils abandonnent le plus souvent l’achat, etc.
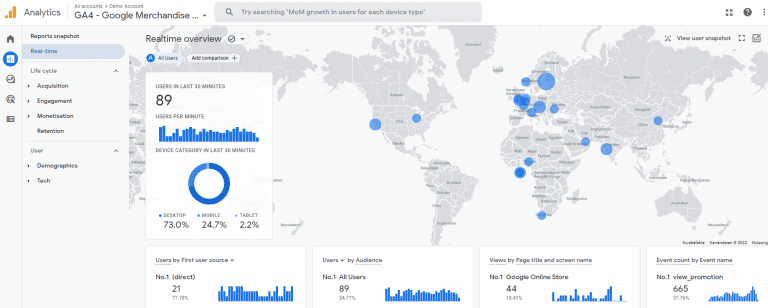
Google Analytics
Oui, je sais que c’est « évident », mais vous seriez surpris de savoir combien de professionnels ne réalisent pas qu’une bonne analyse des données collectées par Analytics permet de comprendre l’utilisateur. Dans l’article « Comment mesurer l’UI/UX avec Google Analytics », je vous dis tout ce qu’il faut savoir pour savoir quoi mesurer et dans quels cas (avec des exemples).
Hotjar
Moi. Ultra. J’adore ça. Si vous intégrez Hotjar à votre site web (il suffit d’ajouter un morceau de code dans l’en-tête ou via Google Tag Manager), vous pouvez voir où les utilisateurs cliquent, une carte thermique indiquant où ils se déplacent le plus, s’ils défilent ou non, etc.
Il enregistre anonymement les sessions dans des vidéos que vous pouvez regarder pour tirer vos propres conclusions. Et il génère également des rapports séparés par appareil : bureau, tablette et mobile.

Je m’appelle Marc. J’ai toujours été passionné par l’informatique depuis mon plus jeune âge… et la création d’Internet ! 😜 J’en ai fait mon métier puisque je travaille dans une agence de webmarketing aujourd’hui. J’adore également partagé autour de moi mes connaissances. Ce qui fait que j’ai énormément de questions de mes clients et de mes proches… Quoi de mieux qu’un blog pour lister ses interrogations et y répondre pour que cela serve au plus grand nombre !