Les variables sont toujours utilisées en JavaScript lorsqu’une valeur doit être enregistrée. La variable définie avec la valeur sert alors de caractère de remplacement et peut être réutilisée à différents endroits du code.
Structure des variables
Une variable a la syntaxe suivante :
var bonjour = alert(« Bonjour ») ;
La variable est déclarée avec var.
Le nom de la variable suit. Celui-ci peut être attribué librement. Il y a toutefois quelques restrictions à respecter (voir ci-dessous).
L’affectation se fait avec le « signe égal ».
Enfin, il est possible d’écrire la valeur, une chaîne de caractères ou une commande.
À quoi faut-il faire attention lors de la dénomination des variables ?
Les noms de variables doivent commencer par une lettre, un trait de soulignement ou un $. Les chiffres ne sont pas autorisés au début.
Le nom peut être composé de lettres, de chiffres, de traits de soulignement et de $. Les caractères spéciaux comme &, % etc. ainsi que les espaces ne sont pas autorisés.
Case sensitive : En outre, les noms de variables sont case sensitive. Un « bonjour » n’est pas égal à un « bonjour ».
Le nom ne doit pas être identique à un mot-clé de JavaScript.
Le nom doit être significatif. Si l’on enregistre un prénom, celui-ci devrait aussi s’appeler « prénom ».
Il est également possible d’utiliser des noms plus longs. Dans ce cas, il est devenu habituel d’écrire en camelCase-Sensitive. Le nom commence par une lettre minuscule. Chaque nouveau nom est ajouté directement et écrit avec une majuscule, par exemple « feldVorname ».
-
Que faut-il prendre en compte lors de l’attribution ?
Les deux aspects suivants sont particulièrement importants lors de l’affectation de variables :
La variable est utilisée sans avoir été déclarée : Si l’on utilise un nom de variable en JavaScript sans le déclarer, une erreur se produit et JavaScript interrompt le code à cet endroit précis. Exemple : alert(bonjour) ;. Si bonjour n’a pas encore de valeur ou de commande, l’instruction ne peut pas être exécutée et JavaScript s’interrompt ici.
La variable est utilisée mais n’a pas encore de valeur : si une variable a été déclarée mais n’a pas encore de valeur au moment de l’exécution, JavaScript renvoie NaN (Not a Number) et renvoie un undefined.
var vs. let
Pour comprendre la différence, nous devons comprendre la notion de « scope ». En JavaScript, le scope est le domaine de validité d’une variable. En JavaScript, il existe en principe 2 scopes différents :
- Global : Ici, les variables sont déclarées en dehors des fonctions et sont alors utilisables partout.
- Local : Ici, les variables sont déclarées à l’intérieur des fonctions et ne sont utilisables que dans cette fonction.
Avec let, un troisième champ d’application est ajouté : le champ d’application du bloc. Ici, les variables sont déclarées dans un bloc d’une fonction et ne sont utilisables que dans ce bloc. Un bloc est en gros le code qui se trouve à l’intérieur des accolades {…}. Les fonctions, les boucles, etc. génèrent par exemple un bloc. Il faut noter ici que let est supporté dans Internet Explorer à partir de la version 11, dans Edge, Firefox et Chrome.
var vs. const
Tout comme avec var, les valeurs peuvent également être enregistrées avec const. Avec const, il s’agit d’une constante. La différence avec var est qu’avec les constantes, on ne peut plus modifier la valeur ultérieurement. Exemple :
const autor = « Demir Jasarevic ».
Variables et window
Si une variable globale est déclarée, elle se trouve directement dans le domaine d’application visible. Il s’agit de l’objet le plus haut, window. Ici, une propriété est donc créée sur l’objet le plus haut. La variable peut alors être lue par exemple via window.variablenName. Les interfaces connectées et les scripts peuvent accéder à window, c’est pourquoi j’ai mentionné au début le domaine d’application visible. C’est pourquoi il faut éviter autant que possible les variables globales (uniquement si d’autres scripts et interfaces doivent y accéder). De plus, les variables globales présentent l’inconvénient que de nombreux noms sont déjà occupés dans l’objet global. Avec une déclaration globale, les noms peuvent être écrasés.
Variables du Google Tag Manager
Google Tag Manager travaille également avec des variables. Celles-ci sont toujours déclarées à l’aide de deux accolades. Exemple : {{maVariable}}. L’avantage, c’est que la variable peut être utilisée à différents endroits dans Google Tag Manager. Et si la valeur de la variable change une fois, il suffit d’effectuer la modification à un seul endroit – la variable elle-même. La modification se répercute alors automatiquement à tous les endroits où la variable est utilisée.
Pour te familiariser avec les variables dans Google Tag Manager, je vais aborder les thèmes suivants :
Où trouver et comment utiliser les variables dans Google Tag Manager ?
Types de variables dans Google Tag Manager
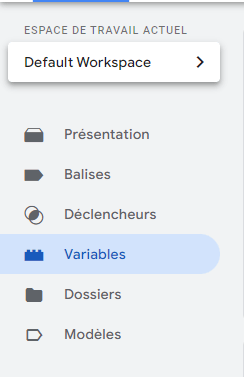
Dans Google Tag Manager, on accède aux variables dans le menu de gauche sous « Variables » :
En outre, il est possible de sélectionner ou de créer des variables directement dans les tags, les déclencheurs et les variables. Il existe ici différentes possibilités de saisie dont il faut tenir compte :
- Menu déroulant
- Champ avec module
- Champ sans module
Dans les déclencheurs, on rencontre très souvent un menu déroulant permettant d’utiliser et de créer des variables :
Si l’on tombe sur un champ avec un bloc, on a deux possibilités pour choisir une variable :
En cliquant sur le bloc, une fenêtre s’ouvre et permet de sélectionner des variables intégrées ou de créer de nouvelles variables. On peut aussi écrire les variables directement entre accolades doubles. Cela ressemble alors à ceci :
En tapant les deux premières parenthèses, un champ de proposition s’ouvre, où l’on peut directement choisir une variable en cliquant avec la souris.
Si l’on tombe sur des champs sans bloc, aucune variable ne peut être utilisée à cet endroit :
Il est également possible d’utiliser des variables dans le code HTML et JavaScript défini par l’utilisateur au sein du Google Tag Manager. Pour cela, il faut écrire les variables entre accolades doubles à l’endroit approprié.
Dans l’exemple suivant, la variable intégrée « Video Title » est écrite dans Lowercase à l’intérieur de la variable de type « JavaScript défini par l’utilisateur », car les variables intégrées n’ont pas de possibilités de réglage directement dans les paramètres de la variable :
Types de variables dans Google Tag Manager
Dans Google Tag Manager, on fait une grande distinction entre les variables intégrées et les variables définies par l’utilisateur. Si l’on se trouve dans la zone de menu « Variables », on y voit les deux zones séparées pour ces deux types de variables.
Les variables intégrées : Les variables intégrées sont des variables que Google Tag Manager fournit par défaut. Il s’agit par exemple de « Page URL », « Page Path », etc. Elles peuvent être utilisées dans le gestionnaire de balises sans autres options de configuration. Lors de la création d’un nouveau conteneur, certaines variables intégrées sont déjà visibles. Si l’on souhaite utiliser d’autres variables intégrées, il faut encore les activer. Cela se fait alors dans la zone des variables intégrées sous « Configurer ».
Variables définies par l’utilisateur : En plus des variables intégrées standard, on a encore la possibilité de définir ses propres variables.
Variables intégrées
Au sein des variables intégrées, Google Tag Manager distingue les types suivants :
Pages : Il existe ici des variables qui concernent la page appelée (par ex. Page URL).
Utilitaires : Sont utilisées pour accéder au nom d’environnement ou à un certain ID de conteneur.
Erreurs : ces variables permettent de sauvegarder les erreurs JavaScript.
Clics : les variables de clic permettent de réagir aux clics et de sauvegarder des valeurs comme Click Text, Click URL, etc.
Formulaires : Elles permettent d’accéder à diverses valeurs de formulaires.
Historique : Ces variables sont utilisées lorsqu’un hash (#) ou un fragment doit être récupéré dans l’URL.
Vidéos : Les valeurs des vidéos peuvent être lues avec ces variables.
Défilement : Utilisées lorsque l’on souhaite mettre en place un suivi du défilement afin d’évaluer jusqu’où les utilisateurs font défiler la page.
Visibilité : il s’agit ici de la visibilité des éléments sur une page. Cela permet par exemple de réagir à des éléments qui ne sont visibles sur la page qu’à un moment ultérieur à l’écran.
Variables définies par l’utilisateur
Au sein des variables définies par l’utilisateur, Google Tag Manager distingue les types suivants :
Navigation : on trouve ici les 2 variables URL de référence HTTP et URL.
Les variables de page : Les variables de page comprennent le JavaScript défini par l’utilisateur, qui permet d’exécuter ses propres codes JavaScript. En outre, il y a ici encore la « variable de couche de données », si l’on travaille avec la dataLayer, ainsi que le cookie de première partie, la « variable JavaScript » et la « valeur non définie ».
Les éléments de page : Comme le nom l’indique, les variables de ce type se réfèrent à des éléments de pages.
Les utilitaires : On trouve ici différentes variables. Les 2 plus importantes sont « Évènement défini par l’utilisateur » et « Paramètres Google Analytics ».
Données du conteneur : On peut tirer ici diverses valeurs du conteneur.
Voilà en gros ce qu’il faut savoir sur les variables de Google Tag Manager. Je donnerai un aperçu plus détaillé des différentes variables dans des articles séparés.

Je m’appelle Marc. J’ai toujours été passionné par l’informatique depuis mon plus jeune âge… et la création d’Internet ! 😜 J’en ai fait mon métier puisque je travaille dans une agence de webmarketing aujourd’hui. J’adore également partagé autour de moi mes connaissances. Ce qui fait que j’ai énormément de questions de mes clients et de mes proches… Quoi de mieux qu’un blog pour lister ses interrogations et y répondre pour que cela serve au plus grand nombre !