Google a annoncé l’arrivée de nouveaux facteurs de classement basés sur l’expérience utilisateur sur les sites web. Parmi ces nouveaux facteurs figurent les métriques Core Web Vitals.
L’algorithme de Google optimise périodiquement la façon dont il classe les sites Web en fonction de la satisfaction maximale des utilisateurs. L’activité du moteur de recherche repose sur le fait que les utilisateurs sont satisfaits du contenu accessible à partir de la page de résultats.
C’est pourquoi les variables liées à la vitesse de chargement des sites web ont été redéfinies et unifiées avec les Core Web Vitals.
Dans ce billet, nous aborderons tous les détails de ce que l’on attend de la mise en œuvre des Core Web Vitals et comment ils peuvent affecter votre stratégie de positionnement SEO.
Que sont les Core Web Vitals ?
Il s’agit d’un ensemble de considérations dont Google a annoncé qu’elles seraient prises en compte lors du classement des pages dans les résultats de recherche. Ces facteurs sont liés au temps de chargement et à l’interaction précoce de l’utilisateur avec le contenu de chaque page.
L’objectif de ces mesures est d’équilibrer et d’ajuster de manière appropriée le potentiel de chargement d’un site web en termes de vitesse et de stabilité. Tout cela afin d’assurer une expérience de navigation mobile plus satisfaisante.
La navigation et les recherches mobiles connaissent actuellement une tendance à la hausse imparable. C’est pourquoi les moteurs de recherche tels que Google posent des exigences de plus en plus précises à cet égard.
Les Core Web Vitals sont représentés par trois éléments fondamentaux : le chargement du contenu, la possibilité d’interaction et la stabilité graphique des sites web (nous expliquerons ces détails plus tard).
Comment cela affectera-t-il le positionnement des sites web ?
Il ne fait aucun doute que l’équilibre entre ces trois facteurs, représentés par les Core Web Vitals, aura une influence directe sur le positionnement des projets nouveaux ou anciens. Google en a déjà parlé, en précisant que l’expérience des utilisateurs sera de plus en plus récompensée dans les pages de résultats.
De nombreux éléments se combinent pour offrir une expérience utilisateur adéquate aux visiteurs d’un site web. Cependant, nombre d’entre elles sont liées à l’intention avec laquelle une personne entre sur une page.
C’est pourquoi Google a décidé de préciser les variables spécifiques sur lesquelles il basera son algorithme pour classer les pages en fonction de leur efficacité.
Plus le score est élevé pour ces types de facteurs, plus le site web a de chances d’être mieux classé dans les SERPs.
Différence avec Google PageSpeed Insights
En fait, lorsqu’on examine les données contenues dans les rapports de Google PageSpeed Insights et qu’on les compare avec ce qui est annoncé pour les Core Web Vitals, on constate plus de similitudes que de différences.
Toutefois, le principal contraste réside dans l’organisation des données et la manière dont Google interprète la satisfaction des utilisateurs.
Avec Core Web Vitals, Google démontre qu’il a une meilleure compréhension des besoins spécifiques des utilisateurs. Les mesures de PageSpeed Insights sont davantage fondées sur les performances et la vitesse du Web, tandis que les nouveaux facteurs tiennent davantage compte de l’expérience de l’utilisateur.
Comment améliorer Core Web Vitals ?
Pour améliorer les scores de Web Vitals, il est nécessaire de comprendre séparément les trois facteurs qu’il propose pour classer l’efficacité des sites web. Voyons ce que c’est :
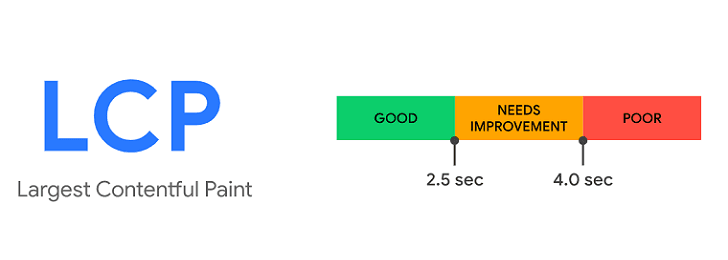
LCP
Il s’agit du temps nécessaire pour qu’une page ou une URL donnée affiche le contenu principal pour lequel elle a été créée. PageSpeed évalue le temps qu’il faut au site web pour afficher un contenu quelconque, mais l’annonce de Google sur Core Web Vitals est qu’il prendra en compte le temps de chargement du contenu principal.
Ce facteur mesure le temps nécessaire pour que les éléments qui facilitent ou permettent l’interaction de l’utilisateur avec le site web soient disponibles. Google tiendra compte du temps nécessaire au chargement et au fonctionnement des liens, formulaires, boutons d’action et autres éléments interactifs.
FID
Le temps de réponse de ces éléments après la première interaction de chaque utilisateur sera également analysé.
Ce facteur mesure le délai dans lequel les éléments qui facilitent ou permettent à l’utilisateur d’interagir avec le site web deviennent disponibles. Google tiendra compte du temps nécessaire au chargement et au fonctionnement des liens, formulaires, boutons d’action et autres éléments interactifs.
Le temps de réponse de ces éléments après la première interaction de chaque utilisateur sera également analysé.
CLS
Ce facteur est lié à la « stabilité visuelle du contenu » et se résume au temps nécessaire pour que le site soit stable et 100% disponible dans son aspect final.
Il arrive souvent qu’un site web se charge partiellement et que nous puissions interagir avec son contenu ou lire son texte. Cependant, quelques instants plus tard, d’autres images sont chargées qui font défiler le contenu et transmettent un sentiment d’instabilité.
L’amélioration de toutes ces notes n’est pas vraiment un mystère, ou représente quelque chose d’entièrement nouveau dans les normes de développement web. L’équilibre du poids des fichiers à afficher, le débogage du code et une bonne réactivité du serveur sont essentiels pour maintenir la vitesse de chargement souhaitée.
Une architecture de développement réactive orientée vers l’adaptabilité mobile sera toujours la meilleure alternative lorsqu’il s’agit d’obtenir une expérience utilisateur satisfaisante.
À partir de la mise en œuvre de Core Web Vitals, le temps nécessaire pour qu’une URL s’affiche de manière totalement stable sera pris en compte.
Google Core Web Vitals et Google Search Console
Il est désormais possible de consulter certaines données de Core Web Vitals via Google Search Console. C’est une bonne nouvelle car cela nous permet d’anticiper les actions à entreprendre pour améliorer ces paramètres.
En fait, le rapport actuel sur l’expérience utilisateur de la Search Console est basé sur les variables Web Vitals. Pour le vérifier, regardez dans la barre latérale gauche et cliquez sur Améliorations. Cliquez ensuite sur Top Web Metrics.
Dans le graphique, vous pouvez accéder à l’option « Open Report » et y visualiser les détails de votre site web sur la base des facteurs Core Web Vitals.
Quand entrera-t-elle en vigueur ?
Il est très probable que cette nouvelle façon d’évaluer l’expérience utilisateur entrera en vigueur cette année 2021. Cependant, on sait que toutes les variables de mesure sont prêtes et affinées pour commencer à classer les sites web dans cette perspective.
Google a annoncé qu’il anticiperait la mise en œuvre des Core Web Vitals au moins 6 mois à l’avance. C’est ainsi que nous pouvons modifier et améliorer les variables qui affectent les performances de notre site web avant que la mise à jour ne soit un fait.
Qu’adviendra-t-il des sites web comportant de nombreux éléments multimédias ?
Si vous avez déjà un site web faisant autorité et bien positionné, mais que vous avez trop d’éléments multimédias, vous êtes probablement inquiet. Toutefois, vous ne devez pas considérer que tout est acquis et penser que votre site web va se dégrader.
Il existe plus de 200 facteurs de classement que Google prend en compte pour classer les sites Web. Et si votre site Web a acquis suffisamment d’autorité, de liens entrants de qualité et que votre contenu est pertinent, les mises à jour de Core Web Vitals ne vous affecteront probablement pas beaucoup.

Je m’appelle Marc. J’ai toujours été passionné par l’informatique depuis mon plus jeune âge… et la création d’Internet ! 😜 J’en ai fait mon métier puisque je travaille dans une agence de webmarketing aujourd’hui. J’adore également partagé autour de moi mes connaissances. Ce qui fait que j’ai énormément de questions de mes clients et de mes proches… Quoi de mieux qu’un blog pour lister ses interrogations et y répondre pour que cela serve au plus grand nombre !