Trouver une police d’écriture peut être difficile. Le plus simple ? Utilisez des outils en ligne pour les identifier facilement. Ces outils analysent l’image contenant la police. WhatTheFont, Matcherator et FontSquirrel sont très efficaces. Ces sites proposent des résultats précis et rapides. Identifiez la police de vos documents en quelques clics.
Quels sont les outils pour identifier une police d’écriture ?
- WhatTheFont
- Matcherator
- FontSquirrel
- WhatFontIs
- FontFace Ninja
- AdobeFont
- Identifont
- L’inspecteur d’élément
Pour identifier une police d’écriture, il existe plusieurs applications efficaces. Ces outils en ligne analysent les images contenant des polices et fournissent des résultats précis. Utiliser ces outils simplifie la recherche et l’identification des polices de caractères. Voici une liste des principaux outils disponibles :
Ces services permettent de retrouver facilement une police à partir d’une image. Ils sont essentiels pour les graphistes et les créateurs de contenu qui sont à la recherche d’astuces sur canva, par exemple.
WhatTheFont

WhatTheFont est un instrument puissant pour identifier une police d’écriture à partir d’un fichier graphique. Utilisant l’apprentissage profond, il recherche parmi plus de 230 000 styles de police pour trouver la meilleure correspondance. Pour utiliser le site, téléchargez une image claire et bien cadrée. Sélectionnez la police que vous souhaitez identifier dans l’aperçu. L’outil analyse ensuite le texte et propose des correspondances précises.
Afin d’obtenir des résultats optimaux, privilégiez des captures de petite taille avec au moins 20 lettres. Évitez les images où les lettres se touchent. WhatTheFont est disponible sur MyFonts et propose d’acheter directement la police identifiée. C’est un service essentiel pour les graphistes et les créateurs de contenu. Il permet d’identifier facilement des polices de caractère à partir d’images.
Matcherator

Matcherator est un outil gratuit et précis pour identifier une police d’écriture à partir d’une représentation visuelle. Développé par Fontspring, il analyse plus de 900 000 polices disponibles à l’achat ou au téléchargement. Il excelle dans la reconnaissance des glyphes et des fonctionnalités OpenType. Pour utiliser Matcherator, téléchargez une image de la fonte à identifier. L’outil reconnaît automatiquement les caractères et propose des typographies similaires.
Matcherator offre jusqu’à 50 propositions de polices pour chaque analyse. Il est idéal pour les designers cherchant à identifier des polices dans des logos ou des designs. De plus, il affiche le prix des polices proposées, permettant de choisir entre des options gratuites et payantes.
FontSquirrel

FontSquirrel est un site incontournable pour trouver des polices d’écriture gratuites pour le web. Il référence des milliers de fontes, classées par type (sans serif, serif, script, etc.) et par tags (bold, oblique, retro, etc.). FontSquirrel offre un outil pour identifier les polices en téléchargeant ou en collant une URL d’image.
Les utilisateurs peuvent visualiser des exemples de mots écrits avec une typographie choisie et tester différentes tailles et styles (regular, bold, italic). Le site offre une excellente ressource pour les professionnels recherchant des polices gratuites et utilisables commercialement.
WhatFontIs

WhatFontIs est un outil efficace pour trouver une police d’écriture à partir d’un screenshot. Grâce à l’Intelligence Artificielle, il compare votre image avec plus de 990 000 polices, incluant des options gratuites et commerciales. Pour utiliser WhatFontIs, il suffit de télécharger un aperçu clair de la police à identifier. L’outil sépare automatiquement les lettres et propose plus de 60 polices similaires.
Ce service permet de glisser-déposer des images, de parcourir votre ordinateur ou de copier une URL. Il prend en charge les formats jpg, png, gif et svg. La version gratuite offre 15 jours de service, et l’offre Premium commence à 39,99 $ par an. Celle-ci offre des identifications illimitées et des résultats de recherche détaillés.
FontFace Ninja

FontFace Ninja est une extension Chrome utile pour identifier les polices d’écriture sur une page web. Ce plugin s’installe facilement en deux clics. Une fois activée, cliquez sur l’icône de l’extension et survolez le texte avec votre curseur. FontFace Ninja affiche instantanément la police utilisée, sa taille et sa couleur.
Ce module complémentaire fonctionne parfaitement et permet d’identifier les polices comme Segoe UI Regular et Bold sur Twitter ou Arial sur le Blog du Modérateur. Vous pouvez acheter la police directement via l’extension ou essayer la fonte en tapant du texte dans le champ dédié. FontFace Ninja est fluide, précise et n’affecte pas la navigation, ce qui en fait un outil précieux pour les amateurs de typographie et les designers.
AdobeFont

AdobeFont, anciennement connu sous le nom de Typekit, est un outil puissant pour les créateurs de contenu. Il propose une large sélection de polices Open Source, idéales pour la conception d’interfaces web. Grâce à son intégration avec Creative Cloud, AdobeFont offre un accès facile à une vaste collection de polices.
Pour utiliser AdobeFont, téléchargez une image et laissez Adobe Sensei identifier les polices. Sélectionnez une typographie dans les résultats et ajoutez-la à vos applications CC. le service permet également de synchroniser les styles de texte pour une utilisation sur le bureau ou en ligne. C’est un outil incontournable pour les designers cherchant à enrichir leurs projets avec des polices de qualité.
Identifont

Identifont est un outil unique pour retrouver une police d’écriture. Contrairement à d’autres applications, il repose sur une série de questions pour affiner votre recherche. Vous pouvez rechercher des polices par nom, par similitude ou par apparence. La recherche par apparence est particulièrement utile. Identifont vous demande des détails sur la typographie, comme le style (serif, sans-serif, décoratif), les angles et les courbes.
Cette méthode peut être plus lente, mais elle réduit les erreurs de calcul. Le site offre une grande précision en filtrant les fontes pour correspondre exactement à vos critères. Ce qui facilite ainsi la localisation de la police désirée.
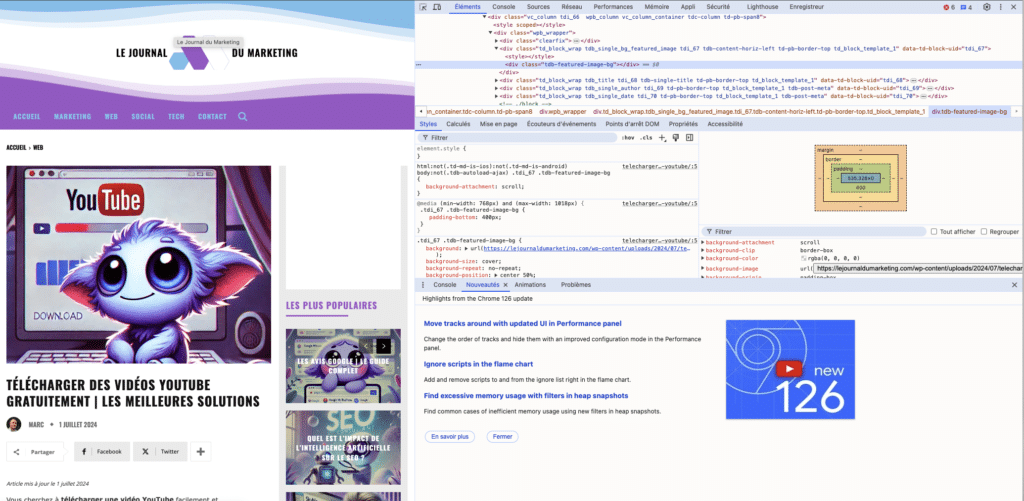
L’inspecteur d’élément

L’inspecteur d’élément est un excellent outil pour déterminer les polices d’écriture utilisées sur des sites web. Accessible via les navigateurs comme Google Chrome ou Mozilla Firefox, il permet de découvrir les typographies en quelques clics. Cette fonctionnalité est idéale si vous connaissez le langage de programmation HTML. Appuyez sur F12 pour ouvrir l’outil de développement, puis sélectionnez l’élément texte à analyser.
L’inspecteur affiche la police utilisée, sa taille et sa couleur. Cet instrument est essentiel pour les webmasters et les designers qui souhaitent reproduire des styles de polices vus sur d’autres sites. Il est rapide, précis et ne nécessite aucun téléchargement supplémentaire, rendant l’identification des polices accessible à tous.

Je m’appelle Marc. J’ai toujours été passionné par l’informatique depuis mon plus jeune âge… et la création d’Internet ! 😜 J’en ai fait mon métier puisque je travaille dans une agence de webmarketing aujourd’hui. J’adore également partagé autour de moi mes connaissances. Ce qui fait que j’ai énormément de questions de mes clients et de mes proches… Quoi de mieux qu’un blog pour lister ses interrogations et y répondre pour que cela serve au plus grand nombre !
